2019년 추석이 밝았다 오늘은 추석메세지를 담아 화면전환을 해보도록 하자
지난주 포스팅 했던 화면전환에 이어서 진행하면 될것이다.
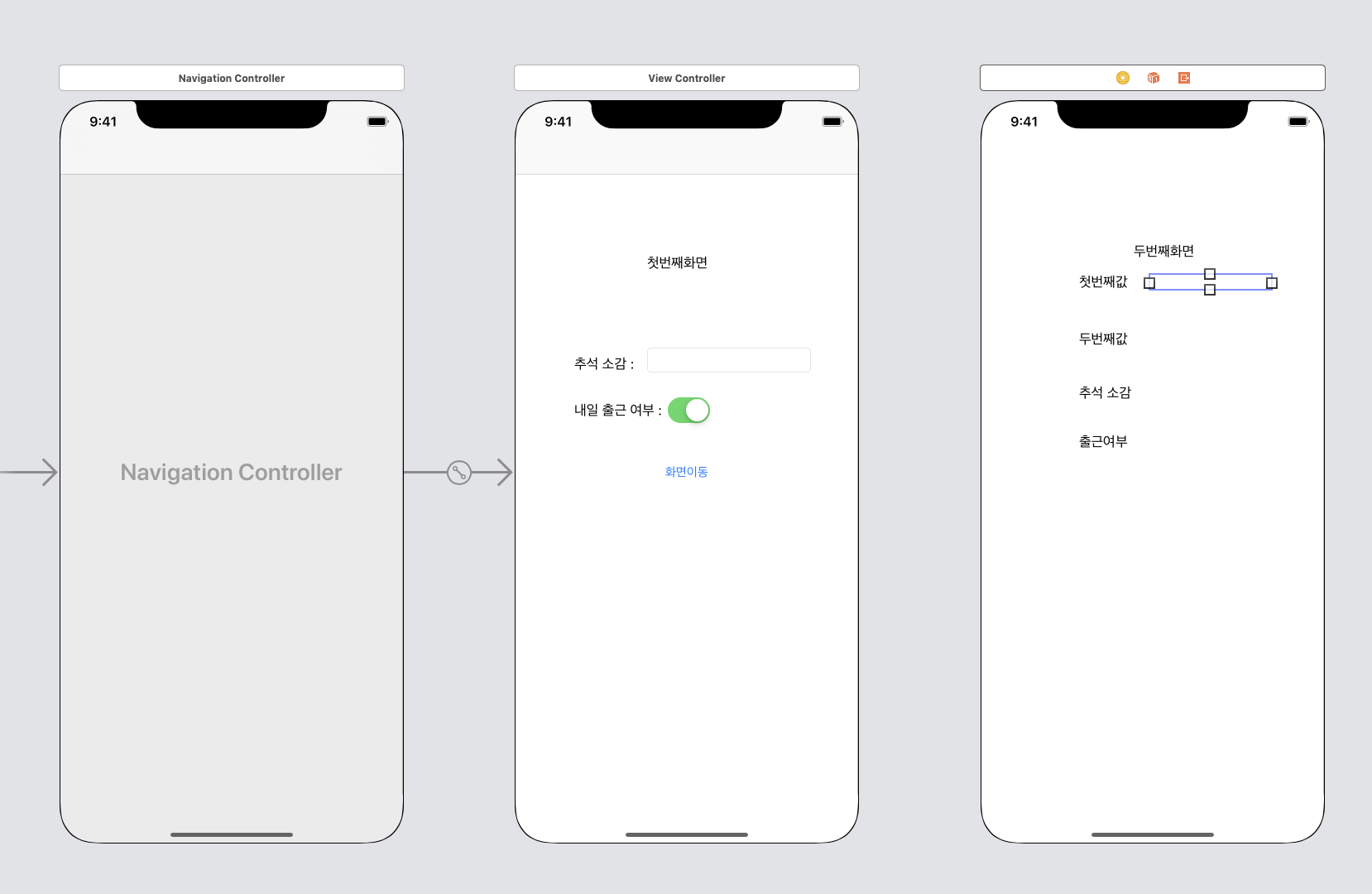
1. 화면 셋팅

화면은 다음과 같이 구성 하였다 두번째 화면에서 label 값에 대해 공란을 줄경우 값이 전달 받았어도 안나올경우가 있다.
label 크기를 어느정도 조절 해주도록 하자.
2. UI Object 연결 및 소스 코딩
전달 Controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import UIKit
class ViewController: UIViewController {
//변수 선언
@IBOutlet weak var chuseokText: UITextField!
@IBOutlet weak var workYN: UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func onSwitch(_ sender: UISwitch) {
if sender.isOn{
//true 일경우 값 셋팅 가능
}
else{
//false 일경우 값 셋팅 가능
}
}
@IBAction func ButtonClick(_ sender: Any) {
guard let rvc = self.storyboard?.instantiateViewController(withIdentifier: "SecondController") as? SecondController else {
return
}
rvc.receivedValue1 = "테스트"
rvc.receivedValue2 = 1111
// 화면전환
self.navigationController?.pushViewController(rvc, animated: true)
}
}
|
받는 Controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import UIKit
class SecondController: UIViewController {
@IBOutlet weak var textValue2: UILabel!
@IBOutlet weak var textValue1: UILabel!
@IBOutlet weak var chuseokResult: UILabel!
@IBOutlet weak var workResult: UILabel!
var receivedValue1 = ""
var receivedValue2 = 0
var receivedChuSeokValue = ""
var receivedWorkValue = false
override func viewDidLoad() {
super.viewDidLoad()
// 호출한 값 셋팅
}
}
|
첫번째값과 두번째 값은 경우 따로 값을 주지 않고 데이터만 전달 하는 방식으로 하였고
나머지 두개의 값은 text를 입력 받고, 스위치를 작동함으로써 값을 전달 하였다.

결과는 완벽하다.
'IOS' 카테고리의 다른 글
| Alamofire 라이브러리에 timeout 을 달아보자 (0) | 2020.02.18 |
|---|---|
| dyld: Library not loaded 문제을 해결해보자 (0) | 2020.02.18 |
| IOS에 화면 전환을 달아보자 (0) | 2019.09.08 |
| IOS에 버튼 이벤트를 달아보자 (2) | 2019.08.25 |
| IOS에 GITHUB를 달아보자 (0) | 2019.08.25 |


