앱을 만들다 보면 많은 개발자들이 만든 오픈소스 라이브러리들이 있다
각각의 라이브러리들은 라이선스를 가지고 있는데, 이것을 명시를 해줘야한다.
내용이 워낙 많고 각각의 라이선스 내용이 다르기 때문에 일일히 조사하면 상당히 귀찮다....
이것을 한번에 해결해줄 라이브러리를 소개 하고자 한다.
AcknowList
1. pod install
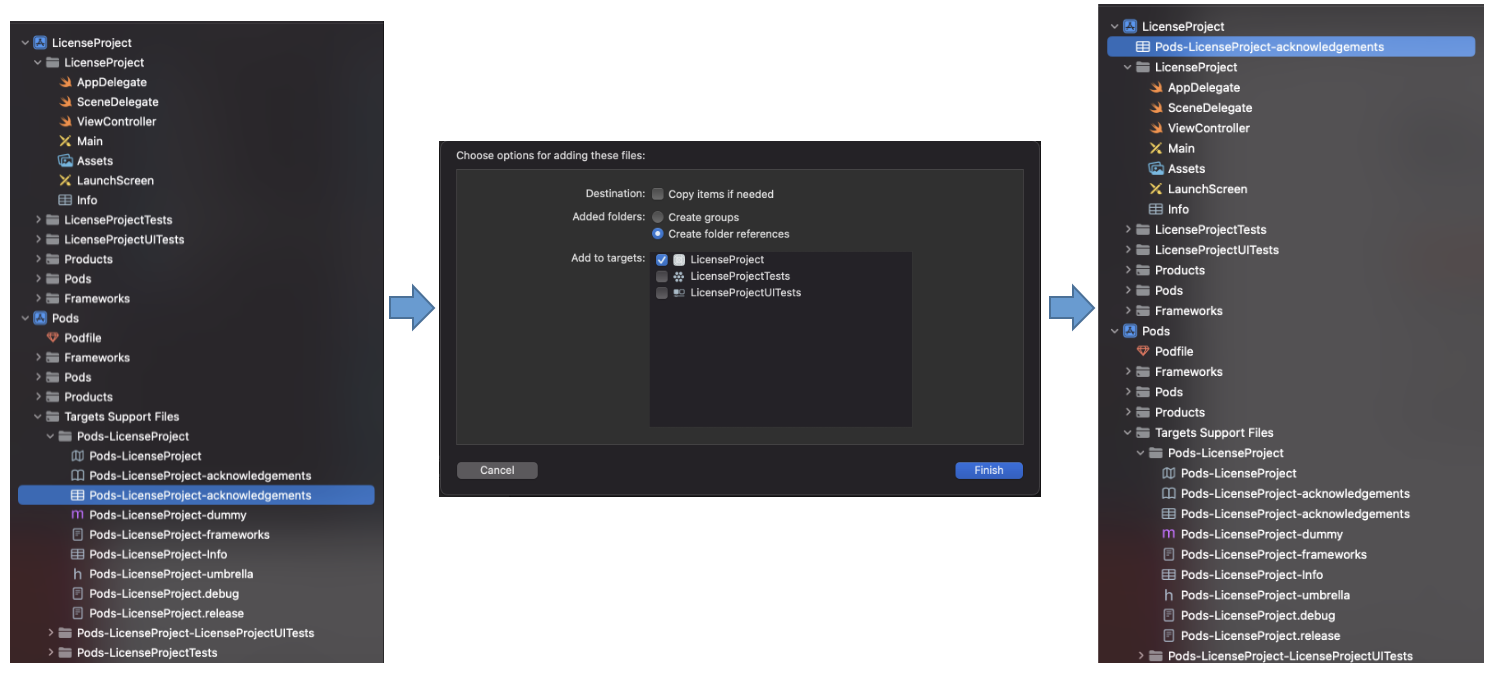
pod 'AcknowList'2. plist 파일 이동
해당 이미지와 같이 File를 Project 단으로 복사 합니다.

3. View 표시
NavigationController를 통해 라이선스 뷰로 Push 하면 끝입니다. 뷰를 생성할때 방금전에 옮겼던 파일명과 함께 생성합니다.
@IBAction func showAcknowList(_ sender: UIButton) {
let acknowList = AcknowListViewController(fileNamed: "Pods-LicenseProject-acknowledgements")
navigationController?.pushViewController(acknowList, animated: true)
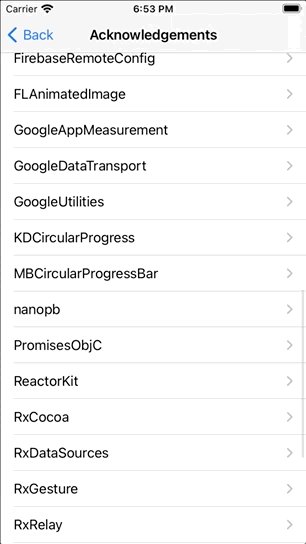
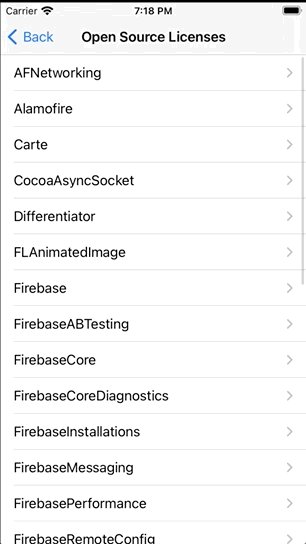
}4. 실행화면

Carte
GitHub - devxoul/Carte: 🍴 Open source license notice view generator for Swift
🍴 Open source license notice view generator for Swift - GitHub - devxoul/Carte: 🍴 Open source license notice view generator for Swift
github.com
1. pod install
pod 'Carte'해당 라이브러리는 PodFile 맨 아래에 다음과 같은 명령어를 추가 해줍니다.
post_install do |installer|
pods_dir = File.dirname(installer.pods_project.path)
at_exit { `ruby #{pods_dir}/Carte/Sources/Carte/carte.rb configure` }
endpod install 시 다음과 같은 문구를 볼수 있습니다.

https://github.com/devxoul/Carte/issues/19
[Xcodeproj] Unknown object version. (RuntimeError) executing carte.rb configure · Issue #19 · devxoul/Carte
The error seems to be related to the processing of a library (Zoom SDK) included in my project. The library was build using XCode 12 and it is distributed as xcframework. My understanding is that t...
github.com
해당 url 내용에서 볼수 있듯이 다른 개발자 분이 패치 파일을 올려 주신거 같습니다
https://github.com/nerocristallo/Carte/tree/feature/update_xcodeproj
GitHub - nerocristallo/Carte: 🍴 Open source license notice view generator for Swift
🍴 Open source license notice view generator for Swift - GitHub - nerocristallo/Carte: 🍴 Open source license notice view generator for Swift
github.com
해당 URL 상에 있는 브런치 파일을 다운로드 받은후 Sources 파일을 내 프로젝트 Pod -> Carte -> Sources 로 옮겨줍니다.
그리고 pod install 하면 잘 설치가 됩니다.
3. View 표시
@IBAction func showCarteList(_ sender: UIButton) {
let carteList = CarteViewController()
navigationController?.pushViewController(carteList, animated: true)
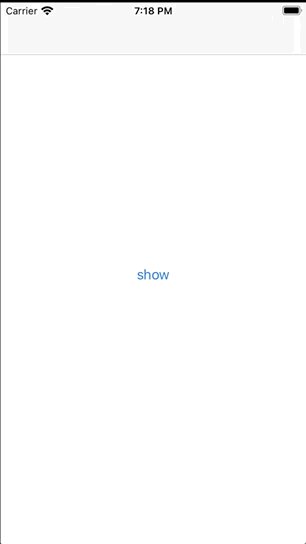
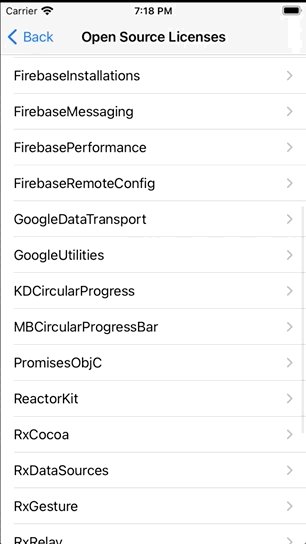
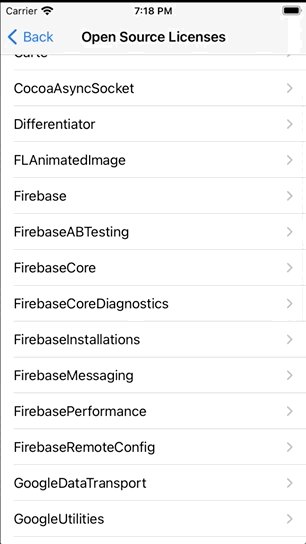
}4. 실행화면

라이브러리 깃헙 주소 들어가면 더 많은 내용이 있습니다.
출처
https://github.com/vtourraine/AcknowList
GitHub - vtourraine/AcknowList: Acknowledgements screen displaying a list of licenses, for example from CocoaPods dependencies.
Acknowledgements screen displaying a list of licenses, for example from CocoaPods dependencies. - GitHub - vtourraine/AcknowList: Acknowledgements screen displaying a list of licenses, for example ...
github.com
https://github.com/devxoul/Carte
GitHub - devxoul/Carte: 🍴 Open source license notice view generator for Swift
🍴 Open source license notice view generator for Swift - GitHub - devxoul/Carte: 🍴 Open source license notice view generator for Swift
github.com
'IOS' 카테고리의 다른 글
| SwiftUI - SNS 공유하기 (Facebook, Twitter, WhatsApp, Viber) (0) | 2022.02.27 |
|---|---|
| Xcode - info.plist 파일이 없어졌을때 해결 (0) | 2022.02.24 |
| Swift - ViewModifier 를 이용해 View를 Custom 해보자 (0) | 2022.01.03 |
| App Store, TestFlight 배포후 앱이 죽는 현상 (0) | 2022.01.02 |
| Xcode 관련 오류를 쌓아보자. (0) | 2021.12.26 |

