최근 iOS16 버전이 업데이트 되면서 View에 대한 많은 변화가 일어나고 있습니다.
ForEach - View 만들어진 이어진 리스트가 아닌 List - View 로 만들어진 리스트 상에서
iOS16 버전 이하에서 먹질않는 이슈가 발생하여 분기 처리를 진행 했었습니다.
현재 예시로 적용한 소스는 다음과 같다.
* 실제 다음과 같이 적용하면 item 중복에 대한 문제가 발생할수 있음으로 indicator 관련 내용만 보면 된다.
import SwiftUI
struct ContentView: View {
let item = ["a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e"]
init() {
UITableView.appearance().showsVerticalScrollIndicator = false
}
var body: some View {
VStack {
List(item, id: \.self) { item in
HStack {
Text(item)
Spacer()
}
}
}
}
}
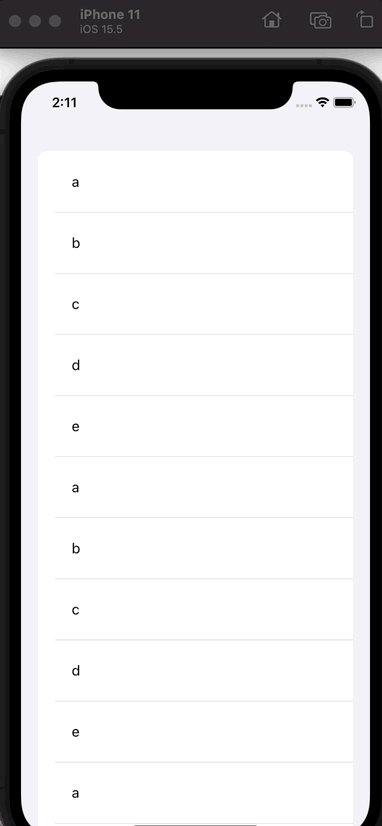
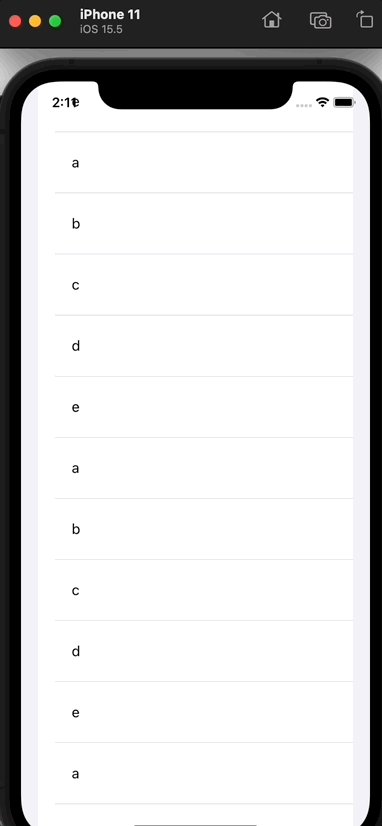
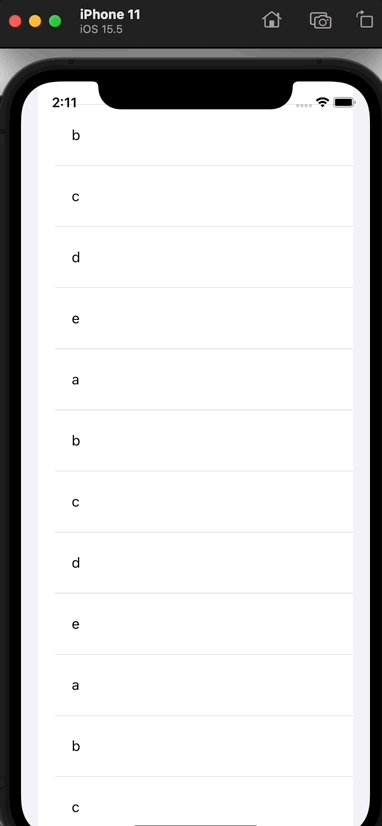
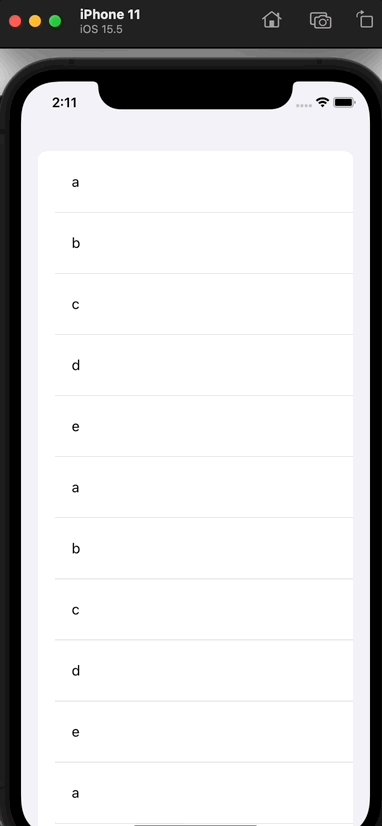
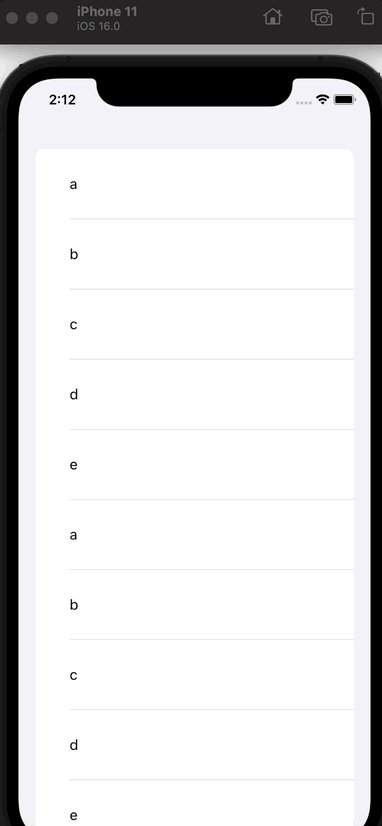
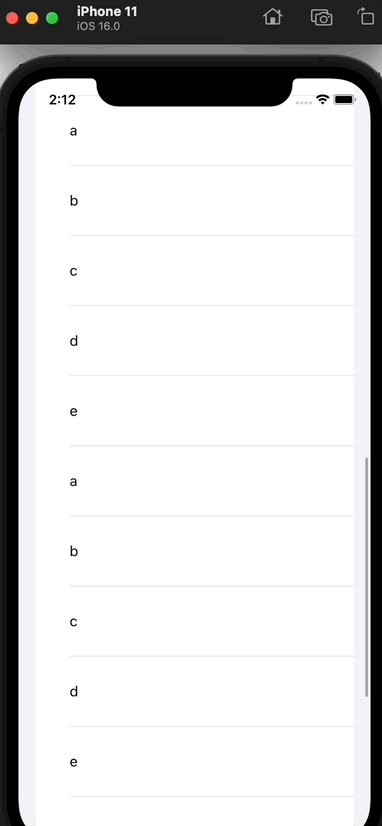
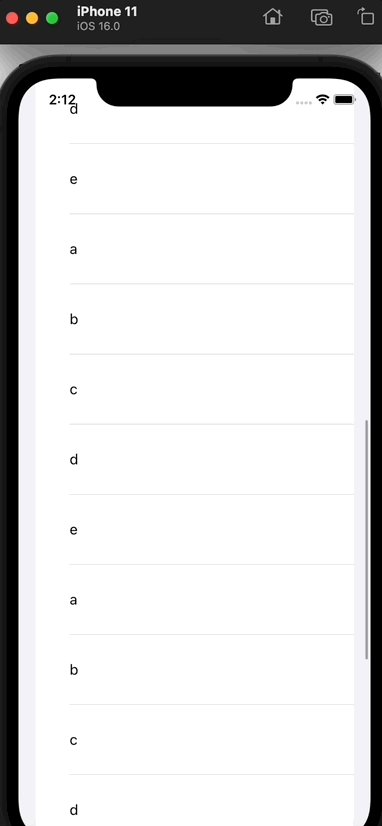
해당 소스 상에서 showVerticalScrollIndicator 기능이 리스트의 스크롤을 감쳐주고 있는데
아래와 같이 iOS 16 이상에선 동작이 안되는것을 알수가 있다.
| iOS 16 이하 | iOS 16 이상 |
 |
 |
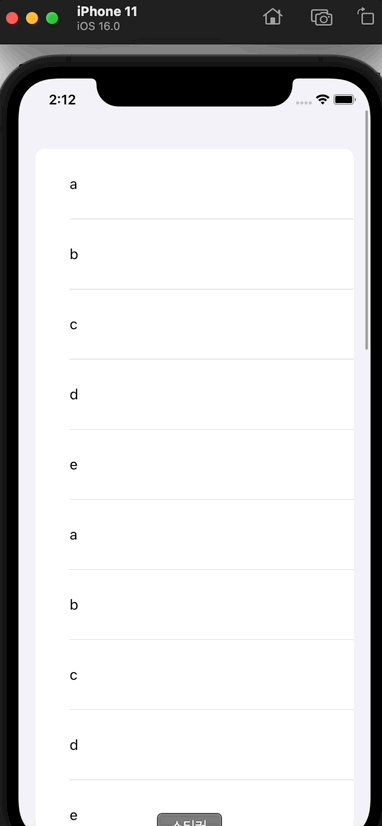
그래서 수정하였다.
iOS 16 부터는 List ScrollBar 관련 메소드가 바뀌었다.
scrollIndicators(.hidden)하지만 해당 기능은 iOS 16 부터 사용 가능하기에 분기 작업을 통해 진행한다.
먼저 View 에 기능을 추가할 파일을 생성한다.
import SwiftUI
extension View {
@ViewBuilder
func hideIndicator() -> some View {
if #available(iOS 16, *) {
self.modifier(Ios16_HideIndicator())
} else {
self.modifier(Ios15_HideIndicator())
}
}
}
@available(iOS 16, *)
struct Ios16_HideIndicator: ViewModifier {
func body(content: Content) -> some View {
content.scrollIndicators(.hidden)
}
}
struct Ios15_HideIndicator: ViewModifier {
init() {
UITableView.appearance().showsVerticalScrollIndicator = false
}
func body(content: Content) -> some View {
content
}
}View의 옵션을 추가할 ViewModifier 를 추가하고
버전 분기를 통해 다음과 같이 구성 할수있다 -> 클래스명 보면 이해하기 쉬울것이다.
뷰에 적용 방법은 다음과 같다.
struct ContentView: View {
let item = ["a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e","a", "b", "c", "d", "e"]
var body: some View {
VStack {
List(item, id: \.self) { item in
HStack {
Text(item)
Spacer()
}
}.hideIndicator()
}
}
}
How to hide the scroll indicators in ScrollView, List, and more - a free SwiftUI by Example tutorial
Was this page useful? Let us know! 1 2 3 4 5
www.hackingwithswift.com
'IOS' 카테고리의 다른 글
| Xcode - Google Sheet 에서 다국어 내용 가져오기 (0) | 2023.01.23 |
|---|---|
| Swift - async await (0) | 2022.10.26 |
| SwiftUI - TextView Attribute (0) | 2022.06.01 |
| Swift - Snapkit (0) | 2022.04.10 |
| SwiftUI - SNS 공유하기 (Facebook, Twitter, WhatsApp, Viber) (0) | 2022.02.27 |

